Nuclei’s Journey towards a Super Frontend Stack 🚀
At Nuclei, we build our SaaS offerings across various verticals with the sole aim of increasing CLV for banks and other companies by increasing customer engagement and providing a seamless experience. One such vertical is the retail Merchant Marketplace(MM). MM is a high scale product with approximately ~1.5 lac daily transactions. The marketplace offers categories like flights, recharge, hotels, etc. which are shipped to partner apps as either native (Android/iOS) SDKs or embedded web SDKs (micro web apps embedded as web views in native wrapper SDKs).
This caters to two types of partners:
- Partners who prefer embedded web sdks, thereby emphasizing on minimal sized add-ons on their apps, and staying up to date with OTA (over the air) releases which eliminates the need for app store or play store releases
- Partners who prefer pure native sdks, thereby favouring native-like performance over frequent updates and overall app size considerations
As a majority of our partners are leading PSU banks in Asia, they fall under the first category as it takes them 6 months to a 1 year to make an app store or play store release.
We too prefer shipping it as embedded web SDKs as it empowers us to ship unlimited categories on the marketplace with zero increase in the overall partner app size, over the air (OTA), omni-channel.
A few partners who have adopted this:

The bank apps usually have to go through various processes, regulations and penetration tests before making any new release. In addition, banks refrain from making frequent app releases to ensure that the customers journey is uninterrupted until there are significant changes across the application. A single SDK category would definitely not qualify for that .
This becomes a challenge for a SaaS company like us, who constantly work on new features to improve the experience and build revenue supplementing features on a quarterly basis. This becomes a pain point for the banks too, as they have to go through whole app release cycle to release our new Nuclei Marketplace features, which they wish to implement. Hence, we now ship MM categories as web to most of them, which are lightweight and can integrate feature updates on the fly.
This, of course, was not obviously from Day 0 at Nuclei.
So, when did we make this transition? When did we truly become advocates?
We started primarily — offering our SDKs in native Android and iOS with the advent of the company in 2018. Followed by migrating to Flutter(hybrid) native in order to reduce development cycle costs, in the late 2019. Hereafter, we started adding new categories to our MM stack, with 2X GTM speed and 50% less cost at the same time.
But there was a concern that our engineering team could foresee with respect to scalability. Integrating more categories in native could have a direct impact on the overall size of the partner apps. Eventually, we anticipated the need for super light SDKs with minimal size add-on and unlimited features at the same time. This was in late 2020, that we realised the need for a super powerful web technology to empower our SDKs in no time.
At that point of time, transition to Flutter Web was a no-brainer because all the native code for new MM categories was almost migrated to Flutter Native, hence migration was cost efficient. Also, we had optimised Flutter Web performance to a great extent by building an in-house solution called FASM. It had features to pre-download Flutter Web static files and maintain a copy in the local app directory instead of downloading it again and again from server. In addition to this, in-memory caching on the web views had to work like a charm.
So what drove our decision to move to Svelte ?
In this blog post, we’ll share our technical journey and the reasons behind our decision.
Flutter Web: The Technical Challenges We Faced
Flutter Web is a popular framework for building web applications with the same codebase as mobile apps. We chose Flutter Web because most of our code was based on Flutter native and we wanted to have a consistent UI/UX across all our apps. However, we lately realised that Flutter Web had some limitations that didn’t align with our business as well as technical goals, given that the company was going global with the core principle of quality.
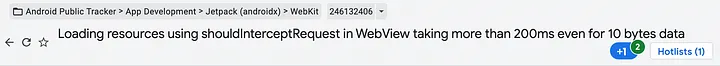
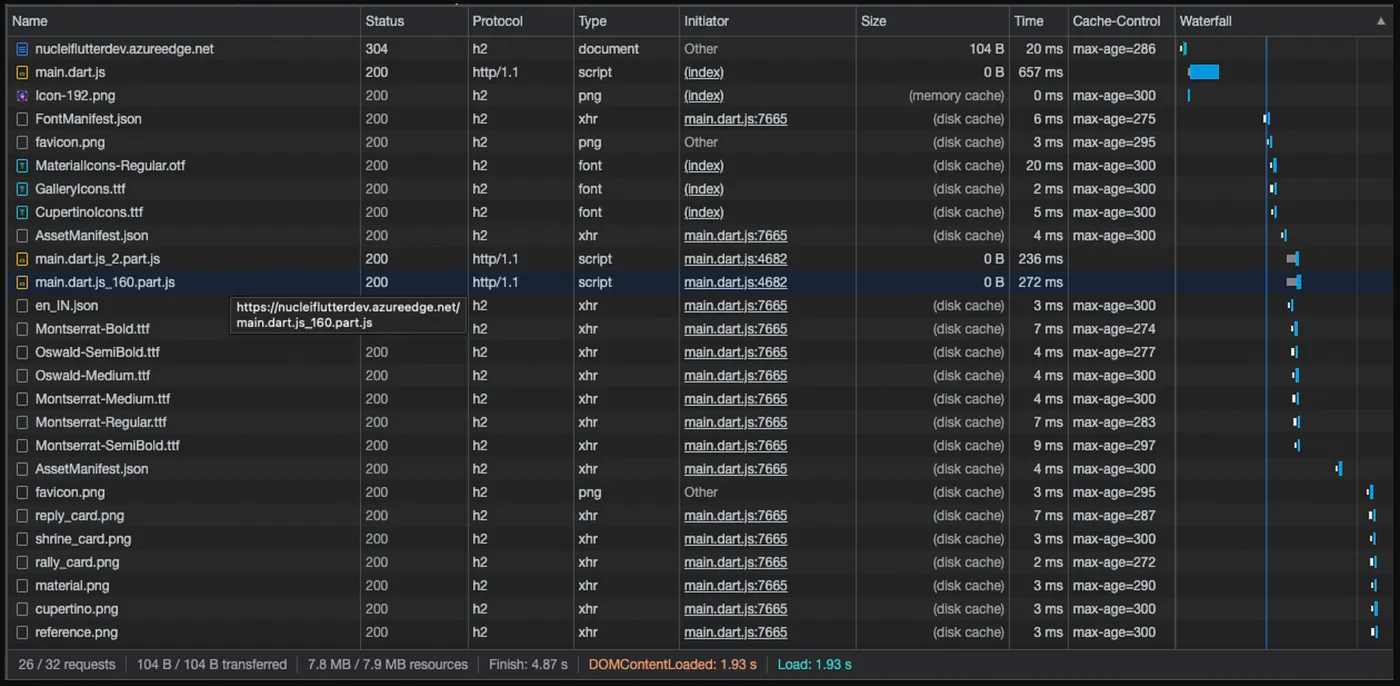
Firstly, Flutter Web apps were heavy in terms of file size. This was a problem for us for very obvious reasons. The size of a Flutter Web app was around 5MB, which was too big for us. FASM helped here to a great extent (Read More on how we rolled with FASM enabled Flutter web). We even have FASM enabled Flutter Web products live in production across various partner apps, generating a significant amount of revenue everyday. However, we lately found that, this approach was not scalable due to the recent limitations of Native Android WebView in terms of loading resources from the local app directory. Refer the issue on google issue tracker. Check main.dart.js2part.js file which is just 4Byte file and this is taking huge time, even when loading from local app directory. There is not much activity yet on the issue. Eventually we realised that FASM cannot help much in terms of optimising Flutter web load time on a long term basis, as its highly dependent on webview behaviour and updates across various platforms, OS and devices.


Secondly, we faced some issues with compatibility across different browsers, due to which native like seamless experience got hampered across user journeys. Flutter Web was optimised for latest browsers (especially Chrome and Safari) and had issues with other browsers. This was a major concern for us because we wanted our web apps to work seamlessly across all major browsers, across a diverse group of mobile platforms and versions. Given that our major partners are bank apps which being user first, support the lowest available device in the market.
Switching to Svelte
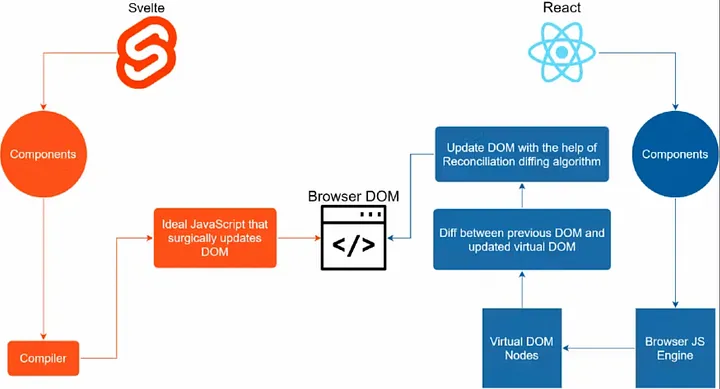
“Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app” — Source
To overcome the technical challenges we faced with Flutter Web, we decided to explore other frontend technologies. After evaluating various options, we decided to switch to Svelte, in the late 2022. SvelteKit is a lightweight JavaScript framework that focuses on creating high-performance web applications.

Here are some of the technical reasons why we chose Svelte:
- Lightweight: Svelte is incredibly lightweight compared to other frameworks. The size of a Svelte app is around 30KB, which is significantly smaller than a Flutter Web app. This means that our web apps are smaller and faster, which is important for our partners and users at the same time.
- Fast: Svelte’s unique approach to building web applications means that it performs exceptionally well. Svelte compiles the code at build time and generates highly optimised JavaScript code that is fast to load and execute. Our web apps now load quickly and run smoothly, even on low-end devices and low network (even on 3G or slower networks).
- Cross-browser compatibility and low end device support: Svelte is designed to work seamlessly across all major browsers. Svelte uses modern web standards such as Web Components, which makes it easy to achieve cross-browser compatibility. This means that our web apps work consistently across different platforms as well low end devices, which is important for our business goals.
- Developer-friendly: Svelte has a gentle learning curve, which made it easy for our developers to switch from Flutter Web. In addition to that, the Svelte handles most of the boiler plate under the hood that is needed to write a reactive application. Making Reactive Web Apps was never so easy! The framework is also well-documented and has an active community, which makes it easier to find solutions to any technical issues we face.
- Server Side Rendering: This aspect enables you to do most of the DOM rendering work on server side and also helps in leveraging the power of SEO in its full potential.
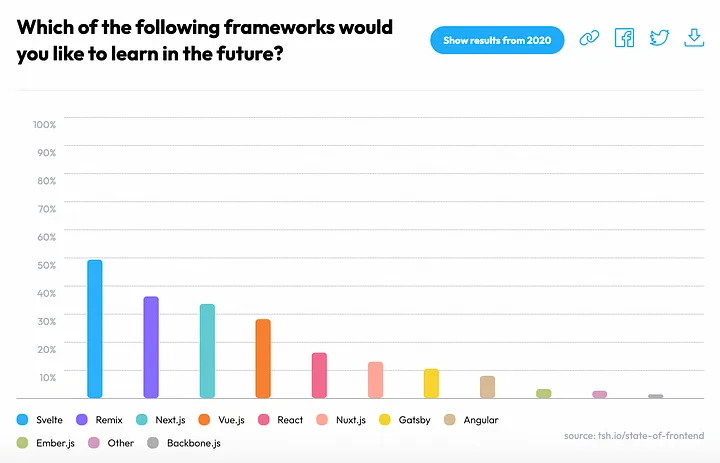
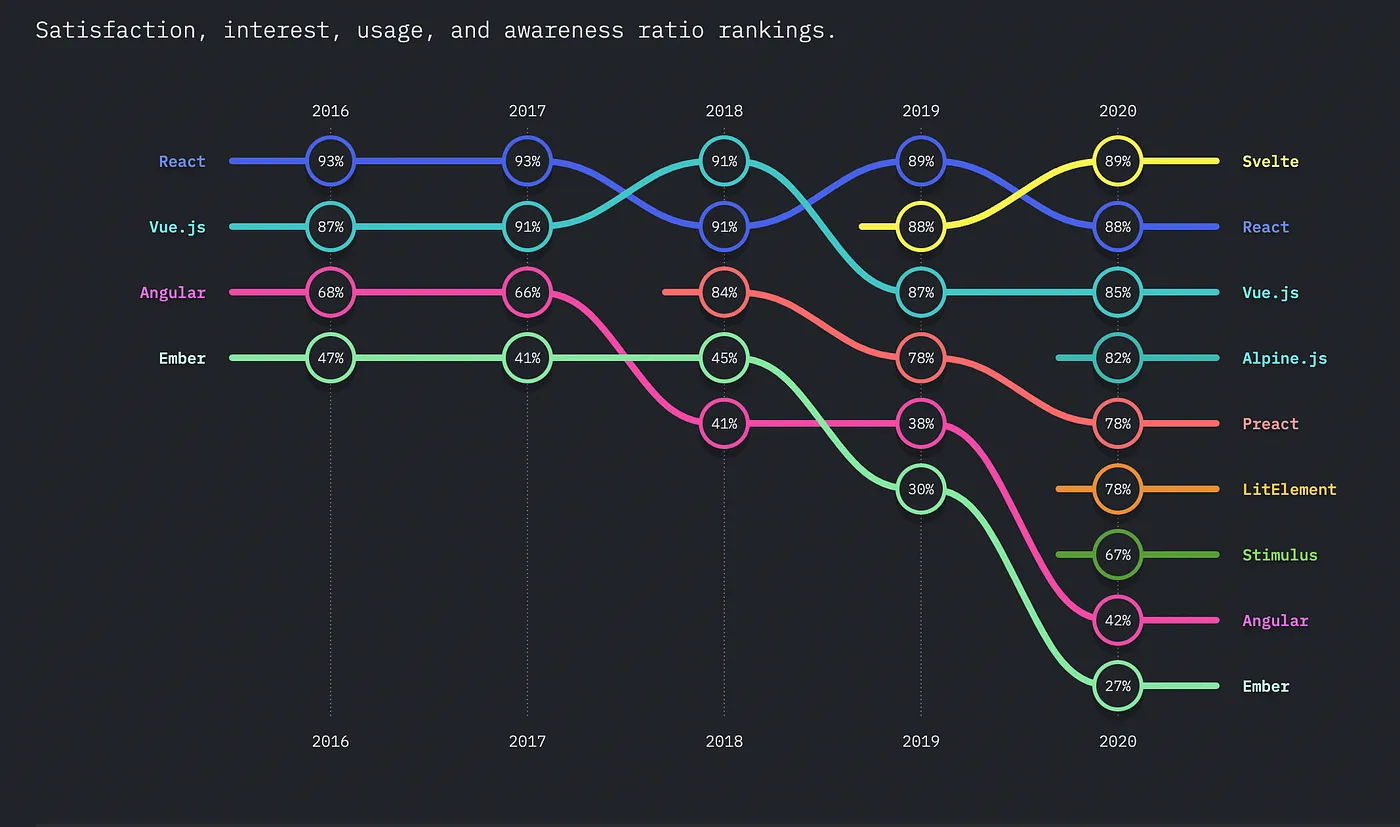
Svelte was recently voted the most loved web framework with the most satisfied developers drawing the most interest in learning it in a trio of industry surveys. We think you’ll love it too. Read the introductory blog post on the svelte official website to learn more — Source.
References:





What's next ?
Now, we are gradually migrating our web products to Svelte, and adhering to building new categories in Svelte. The ease of development in Svelte has empowered us to migrate 4 odd categories to Svelte in just 6 months. We will be soon coming up with blogs on Svelte for SaaS, Scaling Svelte, Svelte vitals(in house library for common components across projects), Partner specific release management with Svelte CI/CD, and more.
Nevertheless, Flutter still remains our first choice when it comes to building hybrid native sdks or apps.
That's a wrap!
In conclusion, Nuclei’s journey towards a super frontend stack has been driven by the need to provide a seamless and scalable experience for our partners and their customers. While Flutter Web helped us achieve consistent UI/UX across all our partner apps and initially validated our idea of OTA releases and minimum SDK size, we realised that it had some limitations that didn’t look promising as long term solution. Svelte, on the other hand, has allowed us to build super lightweight and blazing fast web apps that work seamlessly across all browsers and mobile platforms supported by our partner apps. This means that our partners can now easily integrate Nuclei’s Merchant Marketplace features without having to go through the whole app release cycle or worrying about SDK size; providing a hassle-free experience for both themselves and their customers.
As we continue to grow and expand our offerings, we remain committed to providing innovative solutions that empower our partners and drive growth for their businesses; while ensuring ease of adoption and quick integration for their teams.
More on Svelte in our upcoming blogs.